親愛的用戶:
為了給用戶更好的采集體驗,2021年07月05日我們進行了火車采集器的版本更新,目前火車采集器V10.0版本已正式上線。
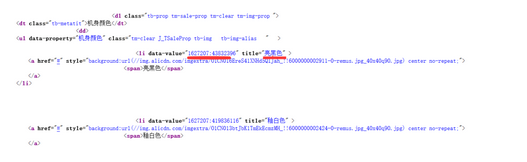
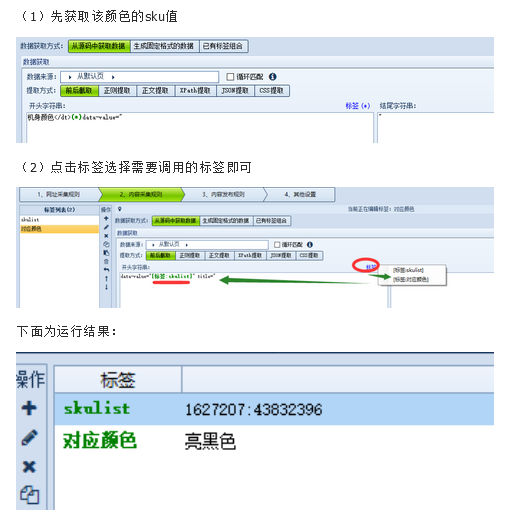
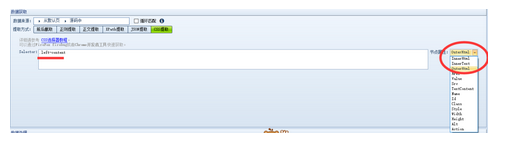
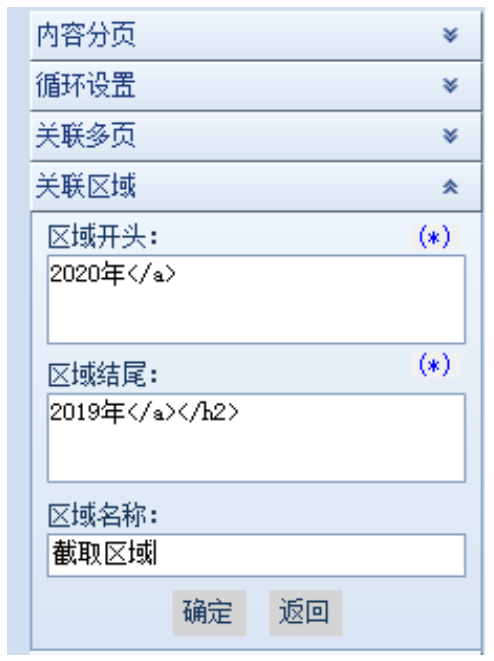
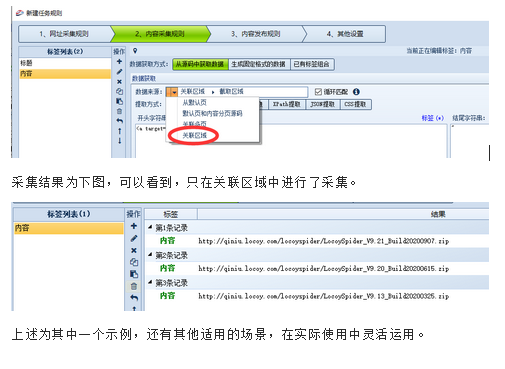
1、★數據獲取中支持調用其他標簽的值作為截取條件★ 數據提取方式支持調用其他標簽值可以讓采集過程更加靈活,在提取中點擊標簽符號即可調用其他標簽的值。下面介紹下具體使用方法: 我們以網址:https://detail.tmall.com/item.htm?id=644685533017,為例,目的為提取sku對應的顏色名稱,以一個顏色為示例: 目標網站獲取數據部分源碼: 注意:調用標簽在前后截取以及正則提取中皆可使用,使用方法相同。 2、★數據獲取支持CSS selector★ 火車采集器數據獲取新增支持CSS selector,很多網頁的css 的屬性唯一,此功能更利于批量從網頁中提取數據。 如要系統性學習css提取的知識,可以先看下教程:https://www.w3school.com.cn/cssref/css_selectors.asp。 在火車采集器集成了css提取功能,直接將css路徑填寫在界面中即可使用。Selector中填寫css路徑,節點屬性選擇需要采集的屬性。 比如: 注意:只有網頁源碼中有的元素,才能使用css獲取,若是源碼中沒有而是瀏覽器渲染過后才展示的css,無法通過火車采集器來獲取 3、★增加關聯區域功能★ 關聯區域功能,可以先截取網頁中指定區域內容,然后將該區域作為數據來源 進行采集處理。 關聯區域功能有利于網頁結構重復或者復雜的網頁形式的分析以及采集。 下面介紹下關聯區域功能的用法: 以網址:http://www.76172.cn/download,為例,比如只想要采集2020年間的下載鏈接。如果直接循環采集,那么就會采集到其他年份的鏈接,干擾結果,所以我們可以使用關聯區域指定采集的區域。 下面介紹下具體的設置方法: (1)添加關聯區域 (2)數據來源中選擇關聯區域,然后按照一般的方式進行采集即可 4、★批量網址增加區間變化的網址增加方式★ 區間變化的變化原理為:地址中的兩個參數以固定的間隔進行增長,并且相鄰兩組值的結束值與起始值間隔為1,以這種形式變化增長的地址格式可以使用區間變化來處理。 比如以https://www.powerchina.cn/col/col7440/index.html?uid=46098&pageNum=1,網址為例,我們使用fiddler抓包網址變化如下: 第一頁:https://www.powerchina.cn/module/web/jpage/dataproxy.jsp?startrecord=1&endrecord=16&perpage=16 第二頁:https://www.powerchina.cn/module/web/jpage/dataproxy.jsp?startrecord=17&endrecord=32&perpage=16 第三頁:https://www.powerchina.cn/module/web/jpage/dataproxy.jsp?startrecord=33&endrecord=48&perpage=16 。。。 5、★批量設置步驟增加新增功能的相關設置★ 6、★運行統計日志設置添加默認關閉功能★ 7、★oss相關問題修復★ 8、★網址空格問題導致列表頁標簽錯誤問題修復★ 9、★下載相關問題修復★ 10、★修復“任務數據批量處理”中刪除為空記錄無效的問題★ 11、★文件下載插件增加文件下載后處理接口★ 感謝用戶的支持與使用,今后也請多多支持小采~





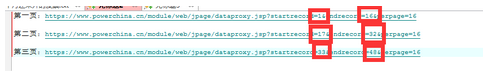
如下圖,我們可以清晰的看到列表網址中,每一頁的起始值跟結束值都相差15,且相鄰的頁數,上一頁的結束值與下一頁的起始值相差為1,符合區間變化的規律。

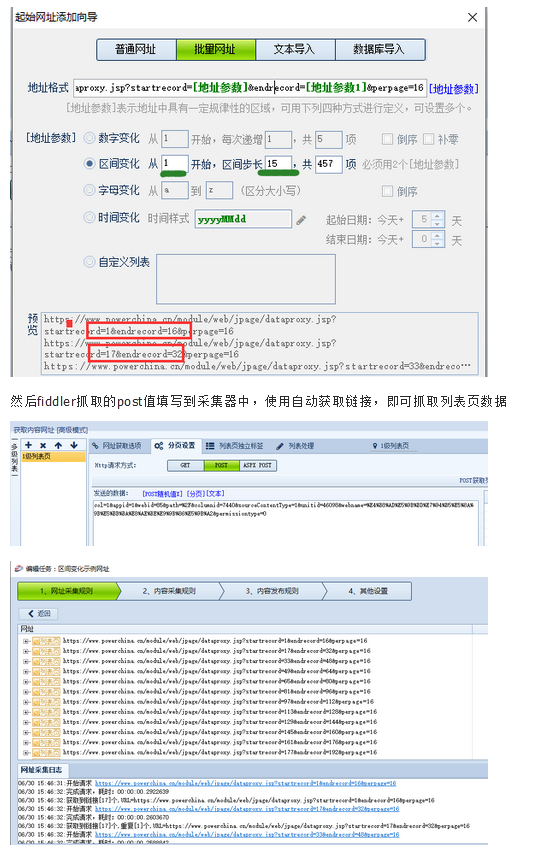
所以就可以按照下圖設置,變化的字段選用地址參數,起始值用[地址參數],結束值用[地址參數1],區間步長使用起始值與結束值的間隔數。

注意:區間變化不可與批量網址中的其他方式混用,且必須有兩個地址參數